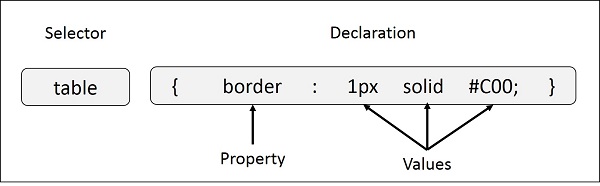
CSS bao gồm các quy tắc được trình duyệt diễn giải và sau đó áp dụng cho các thành phần tương ứng trong tài liệu của bạn. Một quy tắc được tạo thành từ ba phần:
Selector – Vùng chọn là một thẻ HTML mà tại đó một kiểu thuộc tính sẽ được áp dụng. Đây có thể là bất kỳ thẻ nào như <h1> hoặc <bảng>, v.v.
Thuộc tính – Là một loại thuộc tính của thẻ HTML. Nói một cách đơn giản, tất cả các thuộc tính HTML được chuyển đổi thành các thuộc tính CSS. Chúng có thể là màu sắc, đường viền , v.v
Giá trị – Giá trị được gán cho các thuộc tính. Ví dụ: thuộc tính màu có thể có giá trị là red hoặc # F1F1F1, v.v.
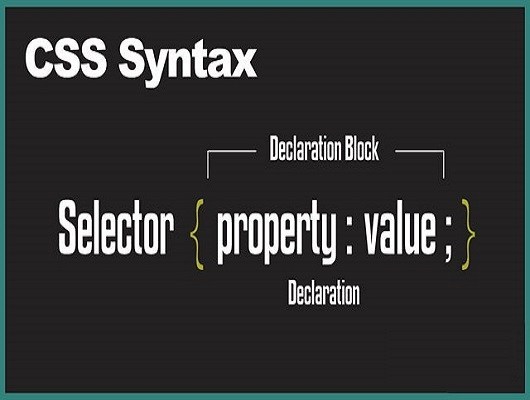
Bạn có thể đặt Cú pháp Quy tắc Kiểu CSS như sau:
selector { property: value }

- Ví dụ: – Bạn có thể xác định đường viền bảng như sau:
table{ border :1px solid #C00; }
Ở đây bảng là một bộ chọn và đường viền là một thuộc tính và giá trị đã cho 1px solid # C00 là giá trị của thuộc tính đó.
Bạn có thể xác định bộ chọn theo nhiều cách đơn giản khác nhau sao cho phù hợp. Hãy để tôi đặt từng bộ chọn một.
The Type Selectors
Một ví dụ nữa để đưa ra màu cho tất cả các tiêu đề 1:
h1 {
color: #36CFFF;
}
The Universal Selectors
Thay vì chọn các thành phần của một loại cụ thể, bộ chọn phổ quát hoàn toàn khớp với tên của bất kỳ loại phần tử nào: Ví dụ
* {
color: #000000;
}
Quy tắc này làm cho nội dung của mọi yếu tố trong tài liệu có màu đen.
The Descendant Selectors
Giả sử bạn muốn áp dụng quy tắc kiểu cho một phần tử cụ thể chỉ khi nó nằm trong một phần tử cụ thể. Như được đưa ra trong ví dụ sau, quy tắc kiểu sẽ chỉ áp dụng cho phần tử <em> khi nó nằm trong thẻ <ul>.
ul em {
color: #000000;
}
The Class Selectors
Bạn có thể xác định quy tắc kiểu dựa trên thuộc tính lớp của các phần tử. Tất cả các phần tử có lớp đó sẽ được định dạng theo quy tắc được xác định.
.black {
color: #000000;
}
Quy tắc này làm cho nội dung màu đen cho mọi thành phần với thuộc tính lớp được đặt thành màu đen trong tài liệu Bạn có thể làm cho nó một chút đặc biệt hơn. Ví dụ:
h1.black {
color: #000000;
}
Quy tắc này hiển thị nội dung màu đen chỉ cho các phần tử <h1> với thuộc tính lớp được đặt thành màu đen .
Bạn có thể áp dụng nhiều hơn một bộ chọn lớp cho phần tử đã cho. Hãy xem xét ví dụ sau:
<p class = “center bold”>
This para will be styled by the classes center and bold.
</p>
The ID Selectors
Bạn có thể xác định quy tắc kiểu dựa trên thuộc tính id của các phần tử. Tất cả các yếu tố có id đó sẽ được định dạng theo quy tắc được xác định.
#black {
color: #000000;
}
Quy tắc này hiển thị nội dung màu đen cho mọi thành phần với thuộc tính id được đặt thành màu đen trong tài liệu của chúng tôi. Bạn có thể làm cho nó một chút đặc biệt hơn. Ví dụ:
h1#black {
color: #000000;
}
Quy tắc này hiển thị nội dung màu đen chỉ cho các phần tử <h1> với thuộc tính id được đặt thành màu đen .
Sức mạnh thực sự của bộ chọn id là khi chúng được sử dụng làm nền tảng cho bộ chọn hậu duệ, ví dụ:
#black h2 {
color: #000000;
}
Trong ví dụ này, tất cả các tiêu đề cấp 2 sẽ được hiển thị màu đen khi các tiêu đề đó nằm trong các thẻ có thuộc tính id được đặt thành màu đen .
The Child Selectors
Bạn đã thấy các bộ chọn hậu duệ. Có thêm một loại bộ chọn, rất giống với con cháu nhưng có chức năng khác nhau. Hãy xem xét ví dụ sau –
body > p {
color: #000000;
}
Quy tắc này sẽ hiển thị tất cả các đoạn màu đen nếu chúng là phần tử con trực tiếp của phần tử <body>. Các đoạn khác được đặt bên trong các yếu tố khác như <div> hoặc <td> sẽ không có bất kỳ ảnh hưởng nào của quy tắc này.
The Attribute Selectors
Bạn cũng có thể áp dụng các kiểu cho các phần tử HTML với các thuộc tính cụ thể. Quy tắc kiểu bên dưới sẽ khớp với tất cả các thành phần đầu vào có thuộc tính loại với giá trị văn bản:
input[type = “text”] {
color: #000000;
}
Ưu điểm của phương pháp này là phần tử <input type = “submit” /> không bị ảnh hưởng và màu chỉ được áp dụng cho các trường văn bản mong muốn.
Có các quy tắc sau được áp dụng cho bộ chọn thuộc tính.
p [lang] – Chọn tất cả các thành phần đoạn có thuộc tính lang .
p [lang = “fr”] – Chọn tất cả các phần tử đoạn có thuộc tính lang có giá trị chính xác là “fr”.
p [lang ~ = “fr”] – Chọn tất cả các thành phần đoạn có thuộc tính lang chứa từ “fr”.
p [lang | = “en”] – Chọn tất cả các phần tử đoạn có thuộc tính lang chứa các giá trị chính xác là “en” hoặc bắt đầu bằng “en-“.
Multiple Style Rules
Bạn có thể cần xác định nhiều quy tắc kiểu cho một thành phần css. Bạn có thể xác định các quy tắc này để kết hợp nhiều thuộc tính và giá trị tương ứng thành một khối như được định nghĩa trong ví dụ sau:
h1 {
color: #36C;
font-weight: normal;
letter-spacing: .4em;
margin-bottom: 1em;
text-transform: lowercase;
}
Ở đây tất cả các cặp thuộc tính và giá trị được phân tách bằng dấu chấm phẩy (;) . Bạn có thể giữ chúng trong một dòng hoặc nhiều dòng. Để dễ đọc hơn, chúng tôi giữ chúng trong các dòng riêng biệt.
Trong một thời gian, đừng bận tâm về các thuộc tính được đề cập trong khối trên. Các thuộc tính này sẽ được giải thích trong các chương sắp tới và bạn có thể tìm thấy chi tiết đầy đủ về các thuộc tính trong Tài liệu tham khảo CSS.
Grouping Selectors
Bạn có thể áp dụng một kiểu cho nhiều bộ chọn nếu bạn thích. Chỉ cần tách các bộ chọn bằng dấu phẩy, như trong ví dụ sau:
h1, h2, h3 {
color: #36C;
font-weight: normal;
letter-spacing: .4em;
margin-bottom: 1em;
text-transform: lowercase;
}
Quy tắc định nghĩa kiểu này cũng sẽ được áp dụng cho phần tử h1, h2 và h3. Thứ tự của danh sách là không liên quan. Tất cả các yếu tố trong bộ chọn sẽ có các khai báo tương ứng được áp dụng cho chúng.
Bạn có thể kết hợp các bộ chọn id khác nhau với nhau như hiển thị bên dưới :
#content, #footer, #supplement {
position: absolute;
left: 510px;
width: 200px;
}
Bài viết khác:



















![[Bài 1] Cài đặt Angular 8 hướng dẫn cài đặt dự án angular js 8](https://thietkewebdalat.net/blog/wp-content/uploads/2017/09/final-218x150.png)















![[Bài 1] Cài đặt Angular 8 hướng dẫn cài đặt dự án angular js 8](https://thietkewebdalat.net/blog/wp-content/uploads/2017/09/final-100x70.png)

