Xin chào
Hôm nay mình sẽ bắt đầu series về angular 8 cho những người mới bắt đầu, mình chỉ nói về cách làm thôi còn về lý thuyết thì mọi người có thể lên google để tìm hiểu thêm nhé.
Chúng ta bắt đầu:
Đầu tiên chúng ta sẽ cài những thư viên và công cụ hỗ trợ cần thiết:
- Cài đặt Node js bản mới nhất.
- Cài đặt Typescript bản mới nhất.
- Cài đặt Visual Studio Code bản mới nhất
- Cài đặt Angular CLI
Tiếp theo chúng ta sẽ tạo dự án sử dụng Angular CLI:
- Bạn tạo một thư mục dự án sau đó bạn mở CMD ngay tại thư mục đó.
- Sau đó bạn đánh lệnh ng new AppSales (AppSales là tên dự án mình tạo).
- Sau đó nó sẽ hiện thị một câu thông báo Would you like to Add Angular Routing bạn chọn “Y” mục đích là mình sẽ sử dụng Route cho dự án của mình.
- Tiếp theo nó sẽ hiện thị tiếp một thông báo chọn định dạng “stylesheet” mà bạn sử dụng, mình sẽ chọn là “SCSS”, bạn có thể chọn tùy vào khả năng của mình, bạn có thể chọn là “CSS”, đợi một lát thì dự án sẽ được build xong, như vậy là bạn đã tạo ra một dự án Angular JS.

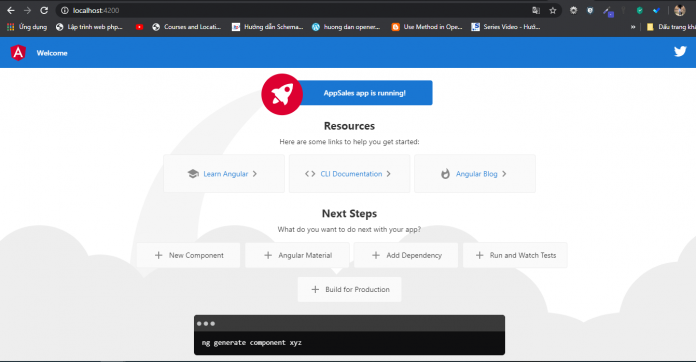
- Sau khi đợi cài đặt xong thì bạn nhập lệnh: ng serve để chạy thử dự án nhé và nó sẽ có đường dẫn mặc định là http://localhost:4200, sau khi chạy nó sẽ hiện thị như sau:

Mình nói sơ về cấu trúc của dự án vừa được tạo ra nhé:

Nó gồm 3 phần:
- e2e: Thư mục này dành cho mục đích thử nghiệm từ đầu đến cuối. Nó chứa các tệp cấu hình liên quan đến việc thực hiện kiểm tra đơn vị của các dự án.
- node_modules: Thư mục này chứa các gói được tải xuống theo cấu hình.
- src : Thư mục này chứa mã, nó bao gồm:
- app: Chứa các tập tin liên quan đến dự án như các thành phần, HTML,…
- assets: Chứa các tập tin css,js,hình ảnh,fonts,…
- environments: Chứa các tệp liên quan đến môi trường được yêu cầu trong quá trình triển khai hoặc xây dựng dự án.
Tiếp đến là phần cấu hình trong dự án:
- tsconfig.json: chỉ định các tệp gốc và các tùy chọn trình biên dịch cần thiết để biên dịch dự án

- package.json: chứa tất cả thông tin liên quan đến các gói cần thiết cho dự án.

- angular.json: chứa tất cả thông tin liên quan đến việc xây dựng và triển khai dự án. Nó cho hệ thống biết tập tin nào cần thay đổi khi chúng ta sử dụng lệnh ng build hoặc ng serve .

- main.ts: Nó chứa một số câu lệnh quan trọng liên quan đến các mô-đun và một số cấu hình thiết lập ban đầu

Đây là những phần chính mà bạn cần chú ý, có vấn đề gì thì bạn cứ comment phía dưới mình sẽ trả lời nhé.
Bài tiếp theo mình sẽ nói về thành phần của angular js bài này thì nó hơi thiên về lý thuyết,bạn nào muốn đọc thêm thì vào đây xem tiếp nhé



















![[Bài 1] Cài đặt Angular 8 hướng dẫn cài đặt dự án angular js 8](https://thietkewebdalat.net/blog/wp-content/uploads/2017/09/final-218x150.png)


















![[Bài 1] Cài đặt Angular 8 hướng dẫn cài đặt dự án angular js 8](https://thietkewebdalat.net/blog/wp-content/uploads/2017/09/final-100x70.png)
![[Bài 2] Components của Angular js 8](https://thietkewebdalat.net/blog/wp-content/uploads/2017/09/laptrinhvienio-component-100x70.png)
