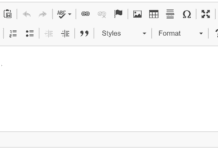
Hôm nay mình sẽ hướng dẫn các bạn cài đặt ckeditor và tích hợp ckfinder trong website sử dụng .Net MVC 5
Đầu tiên bạn cần tải ckeditor 4 và ckfinder 3, bạn có thể truy cập trang chủ để tải về
Sau đó bạn cần cài hai thư viện này từ nuget về :
Install-Package Microsoft.Owin
Install-Package Microsoft.Owin.Host.SystemWeb
Sau khi cài đặt xong bạn cần cấu hình OWIN Startup: Thêm tệp Startup.cs nếu chưa có
public partial class Startup
{
public void Configuration(IAppBuilder app)
{
ConfigureAuth(app);
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=316888
LoggerManager.LoggerAdapterFactory = new NLogLoggerAdapterFactory();
FileSystemFactory.RegisterFileSystem();
app.Map("/ckfinder/connector", SetupConnector);
}
private static void SetupConnector(IAppBuilder app)
{
/*
* Create connector instance using ConnectorBuilder. The call to LoadConfig() method
* will configure the connector using CKFinder configuration options defined in Web.config.
*/
var connectorFactory = new OwinConnectorFactory();
var connectorBuilder = new ConnectorBuilder();
var customAuthenticator = new CustomCKFinderAuthenticator();
var connector = connectorBuilder
.LoadConfig()
.SetRequestConfiguration(
(request, config) =>
{
config.LoadConfig();
var privateBackend = config.GetBackend("CKFinderPrivate");
/*
* Create a key-value store provider to be used for saving CKFinder cache data.
*/
var keyValueStoreProvider = new FileSystemKeyValueStoreProvider(privateBackend);
config.SetKeyValueStoreProvider(keyValueStoreProvider);
})
.SetAuthenticator(customAuthenticator)
.Build(connectorFactory);
/*
* Add the CKFinder connector middleware to web application pipeline.
*/
app.UseConnector(connector);
}
}
Tiếp theo bạn cần tạo một thư mục : Authenticator/CustomCKFinderAuthenticator.cs
và viết code như sau :
public class CustomCKFinderAuthenticator: IAuthenticator
{
public Task AuthenticateAsync(ICommandRequest commandRequest, CancellationToken
cancellationToken)
{
var claimsPrincipal = commandRequest.Principal as ClaimsPrincipal;
var roles = claimsPrincipal?.Claims?.Where(x => x.Type == ClaimTypes.Role)
.Select(x => x.Value).ToArray();
/*
* Enable CKFinder only for authenticated users
*/
var isAuthenticated = claimsPrincipal.Identity.IsAuthenticated;
var user = new User(isAuthenticated, roles);
return Task.FromResult((IUser)user);
}
}
Tiếp theo bạn cấu hình ckfinder trong ckeditor, bạn truy cập vào tập tin config.js và thêm đoạn sau :
config.filebrowserBrowseUrl= '/Assests/plugins/ckfinder/ckfinder.html', config.filebrowserImageBrowseUrl= '/Assests/plugins/ckfinder/ckfinder.html?type=Images', config.filebrowserFlashBrowseUrl= '/Assests/plugins/ckfinder/ckfinder.html?type=Flash'
Tiếp tục bạn nhớ nhúng ckfinder.js và ckeditor.js vào tập tin _layout.cshtml nhé.
Tiếp tục để kiểm tra nó có hoạt động không.
















![[Bài 1] Cài đặt Angular 8 hướng dẫn cài đặt dự án angular js 8](https://cdn-kcknd.nitrocdn.com/DYpzCZSeBevzusjdyBomVfjZoovtXGGl/assets/images/optimized/blog/wp-content/uploads/2017/09/638bf03dd65ed5cdded575d6ffa5298c.final-218x150.png)












![[Bài 1] Cài đặt Angular 8 hướng dẫn cài đặt dự án angular js 8](https://cdn-kcknd.nitrocdn.com/DYpzCZSeBevzusjdyBomVfjZoovtXGGl/assets/images/optimized/blog/wp-content/uploads/2017/09/4071694aae717abd5723a78954a20533.final-100x70.png)

