Cascading Style Sheets gọi tắt là CSS. Là một ngôn ngữ thiết kế đơn giản nhằm đơn giản quá trình tạo web cũng như tạo các hiệu ứng làm cho website đẹp mắt hơn.
Css là gì?
Cascading Style Sheets xử lý giao diện của một trang web. Dùng CSS trên trang web nhằm kiểm soát màu sắc của văn bản, các kiểu phông chữ, khoảng cách giữa các đoạn văn. Thiết kế các cột có kích thước và bố cục, hình ảnh hoặc màu nền được sử dụng. Thiết kế bố cục, kiểu hiển thị phụ thuộc vào các thiết bị và kích thước màn hình khác nhau cũng như một loạt các hiệu ứng khác.
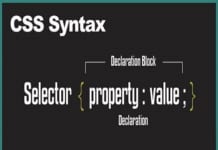
CSS rất dễ học và dễ hiểu nhưng nó cũng cung cấp khả năng kiểm soát mạnh mẽ đối với việc trình bày một tài liệu HTML. Thông thường nhất, CSS được kết hợp với các ngôn ngữ đánh dấu HTML hoặc XHTML.
Ưu điểm của CSS
Cascading Style Sheets tiết kiệm thời gian. Bạn có thể viết CSS một lần và sau đó sử dụng lại cùng một trang trong nhiều trang HTML. Bạn có thể xác định một kiểu cho từng thành phần HTML và áp dụng nó cho nhiều trang Web như bạn muốn.
Trang tải nhanh hơn. Nếu bạn đang sử dụng CSS, bạn không cần phải viết thuộc tính thẻ HTML mỗi lần viết web. Chỉ cần viết quy tắc CSS của một thẻ và áp dụng nó cho tất cả các lần xuất hiện của thẻ đó, sẽ giảm tải được thời gian tải xuống.
Bảo trì dễ dàng. Để thực hiện thay đổi toàn cầu, chỉ cần thay đổi kiểu và tất cả các thành phần bên trong, trang web sẽ được cập nhật tự động.
CSSkiểu vượt trội so với HTML, có các thuộc tính nhiều hơn so với HTML. Vì vậy bạn có thể cung cấp cái nhìn tốt hơn nhiều cho trang HTML của mình so với các thuộc tính HTML.
Tương thích nhiều thiết bị. Biểu định kiểu cho phép nội dung được tối ưu hóa cho nhiều loại thiết bị. Bằng cách sử dụng cùng một tài liệu HTML. Các phiên bản khác nhau của trang web có thể được trình bày cho các thiết bị cầm tay. Ví dụ như PDA và điện thoại di động hoặc để in.
Các tiêu chuẩn web toàn cầu. Hiện các thuộc tính HTML đang bị phản đối và nó được khuyến nghị sử dụng CSS. Vì vậy bạn nên sử dụng CSS trong tất cả các trang HTML. Để chúng phù hợp với các trình duyệt trong tương lai.
Ai tạo và duy trì CSS?
Cascading Style Sheets được tạo và duy trì thông qua một nhóm người trong W3C. Họ tạo ra các tài liệu về thông số kỹ thuật. Khi một đặc điểm kỹ thuật đã được thảo luận và phê chuẩn chính thức bởi các thành viên W3C, nó sẽ trở thành một khuyến nghị.
Các thông số kỹ thuật được phê chuẩn này được gọi là khuyến nghị vì W3C không kiểm soát việc triển khai thực tế ngôn ngữ. Các công ty và tổ chức độc lập tạo ra phần mềm đó.
LƯU Ý – World Wide Web Consortium, hoặc W3C là một nhóm đưa ra các khuyến nghị về cách Internet hoạt động và cách thức phát triển.
Phiên bản CSS
Cascading Style Sheets cấp 1 (CSS1) W3C đề xuất ra đời vào tháng 12 năm 1996. Phiên bản này mô tả ngôn ngữ CSS cũng như một mô hình định dạng trực quan đơn giản cho tất cả các thẻ HTML.
CSS2 đã được đề xuất bởi W3C vào tháng 5 năm 1998 và được xây dựng trên CSS1. CSS2 hỗ trợ cho các biểu định kiểu dành riêng cho phương tiện. Ví dụ: máy in và thiết bị âm thanh, phông chữ có thể tải xuống, định vị thành phần và bảng.
CSS3 là phiên bản mới nhất hỗ trợ nhiều chức năng hơn CSS2, CSS và nó được nhiều lập trình viên sử dụng.
Bài viết khác:
















![[Bài 1] Cài đặt Angular 8 hướng dẫn cài đặt dự án angular js 8](https://cdn-kcknd.nitrocdn.com/DYpzCZSeBevzusjdyBomVfjZoovtXGGl/assets/images/optimized/blog/wp-content/uploads/2017/09/638bf03dd65ed5cdded575d6ffa5298c.final-218x150.png)












![[Bài 1] Cài đặt Angular 8 hướng dẫn cài đặt dự án angular js 8](https://cdn-kcknd.nitrocdn.com/DYpzCZSeBevzusjdyBomVfjZoovtXGGl/assets/images/optimized/blog/wp-content/uploads/2017/09/4071694aae717abd5723a78954a20533.final-100x70.png)

